「Web関係の仕事がしたいなら、まずはHTML/CSSの勉強をしましょう」
これは色々な本やネットで言われています。
私もWeb関係の仕事をすることが多いのですが、実際にWeb関係の仕事現場でHTML/CSSの知識は必須です。
Webデザイナーを目指す方、Web系プログラマーを目指す方、どちらにもです。
ですので、HTML/CSS関連の学習環境は非常に整っており、たくさんの参考書やプログラミングスクール・eラーニングシステムが提供されています。
学習環境が整っていることは大変ありがたいことですが、
「一体、どの本を買えば良いの?」
「プログラミングスクールには通った方がいいの?」
「HTML/CSSができたら、就職や転職に有利なの?」
未経験者にとって学習の選択肢が多すぎるのも、悩んでしまいますよね。
そこで今回は、IT業界歴7年でプログラマー兼システムエンジニアの筆者が、HTML/CSSにおすすめの学習方法などについて紹介していきます。
スポンサーリンク
HTML/CSSを学ぶメリット

HTMLはWebサイトの文字や画像などの「文書」を表示するための言語です。
CSSはWebサイトの色付けやレイアウトなど「デザイン」を表示するための言語で、どちらもWebサイト制作にはなくてはならない技術です。
ですので、Web関係の仕事をするなら確実に習得しなければならないスキルと言えます。
Web系のプログラミング言語学習でも、HTMLとCSSを習得していることがすでに前提となっている本も非常に多いですので、Webプログラミング言語学習にも役立ちますよ。
HTML/CSSとは
HTML/CSSを習得すれば「静的なWebサイトの制作」が可能ですので、HTMLコーダーの仕事に就くことができます。
さらにWeb系プログラミング言語を勉強すればWebプログラマー職に、Webデザインの勉強をすればWebデザイナー職に就くことが可能です。
HTML/CSSの将来性・需要
Webサイトの需要がなくなることは考えにくいですよね。
ですので、HTML/CSSの技術が使われなくなるとは現状考えられません。
アップデートによってHTML/CSSの仕様が多少変化することは考えられますが、現在の需要はもちろん、将来的にも需要はあります。
しかし、すでに現時点でデザイン画像からHTMLコードを自動生成してくれるAIツールが登場しているので、一時的にHTMLコーダーとして働くのはおすすめですが、生涯HTMLコーダー一筋で働くという選択肢はやめておいた方が無難ですね。
ただし、前述のとおりHTML/CSSの知識や技術は、WebデザイナーやWebプログラマーなどの仕事には必要不可欠ですので、必ず勉強しておく必要があることには変わりません。
-

-
プログラミングはもうオワコン?AIで仕事がなくなる?プログラマーの将来性
IT業界歴7年・現役フリーランスプログラマー兼SEのTenです。 「プログラマーの仕事は、近い将来AIに奪われてしまう」 こういった噂を耳にしたことはないでしょうか。 将来プログラミングの仕事がAIに ...
HTML/CSSエンジニアの年収・求人状況
HTML/CSSの技術のみを仕事とする、HTMLコーダーの平均年収は320万円前後です。
専門職にも関わらず、日本の平均年収より低いのが少し残念ですね。
ただしHTMLコーダーとしてではなく、プラスのスキルを身につけることでWebプログラマーやWebデザイナーになることができるので、勉強しながら働きたい方には決して悪くないでしょう。
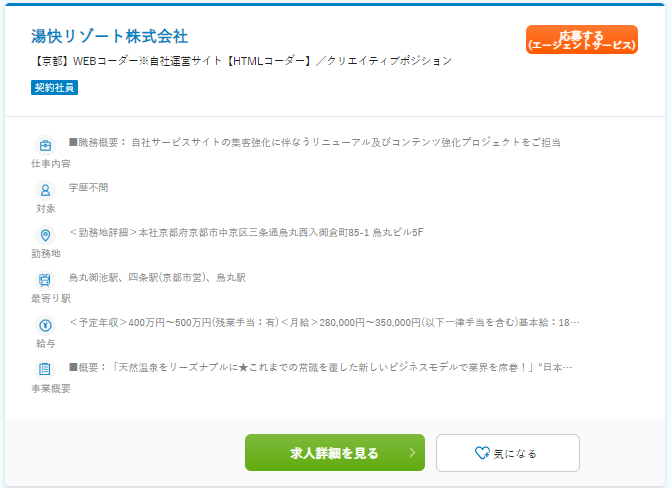
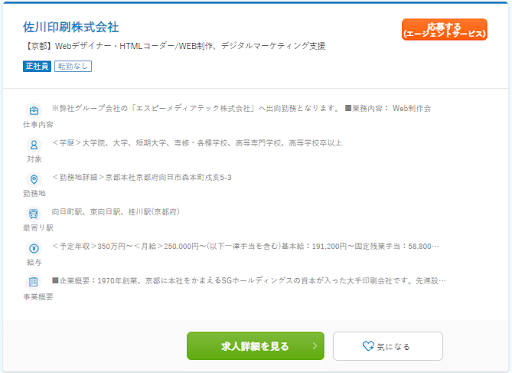
下記は求人サイト「DODA(デューダ)」に掲載されている、HTML/CSSエンジニアの求人例です。


Webプログラマーに比べると年収は低いですが、HTMLコーダーでも400万円を超える求人もあるので、勉強しながら働くなら十分かもしれませんね。
-

-
【Webデザイナー vs プログラマー】どっちがおすすめ?難易度・将来性・年収の違い
「Web業界に転職したいな」 転職に向けて勉強をしようかなと思った時、「Webデザイナー」か「プログラマー」のどちらを目指せばいいのか、Web業界未経験者なら悩んでしまいますよね。 結論から先に言って ...
HTML/CSSの学習方法と難易度
HTML/CSSの学習方法は、主に下記になります。
- 参考書で独学する
- プログラミングスクールを利用する
HTML/CSSは習得難易度が非常に低い言語ですので、本で独学するのがおすすめです。
初歩的な基礎だけであれば、本で独学した場合でも早い方なら1週間程度で習得できるでしょう。
HTMLコーダーとして即戦力で働けるレベルでも、3ヶ月もかからない人が多いです。
ただし、WebプログラマーやWebデザイナーになりたいと考えている方は、HTML/CSSの他に別のスキルを習得できるプログラミングスクールの利用も選択肢に入れておきましょう。
ちなみに最近では無料のプログラミングスクールも増えていますよ。
-

-
※無料あり!HTML/CSSを学べるWebデザイナースクール5校比較
Web業界で働いて13年目のみーこです。 Webデザイナーは紙媒体のデザイナーとは異なり、Webサイトをインターネット上で閲覧できるよう「コーディング」の知識とスキルが必要になります。 コーディングの ...
HTML/CSSの独学におすすめの本4冊

HTML/CSSは習得しやすい簡単なスキルですが、それでも前提知識がない状態で難易度の高い本に挑むと、挫折してしまう可能性が高くなります。
HTML/CSSの初歩から実務レベルまで、少しずつステップアップして学習していくことが大事です。
「最初はどの本から読めばいいの?」
「どの本まで理解すれば、就職できる?」
「参考書は何冊ぐらい読めばいいの?」
HTML/CSSの本は非常に多く出版されているので、どんな本を選ぶか悩んでしまいますね。
ここからは、初心者向け・中級者向け・上級者向けそれぞれのレベルごとに、おすすめの本を紹介していきます。
初心者向け|HTML/CSS学習におすすめの本
初心者向けでは、HTML/CSSを初めて学習する方、他のHTML/CSSの本で挫折した方におすすめの書籍をご紹介していきます。
すでにHTML/CSSを勉強したことがある方には知ってることが多いと思うので、中級者向けの本から始めるのがおすすめです。
デザインの学校 これからはじめる HTML & CSSの本
本書ではHTML/CSSの書き方や、HTMLタグやCSSプロパティなど、HTML/CSSの基本が丁寧に解説されています。また、基礎だけでなく、レスポンシブ(スマホ対応)対応などについても解説されているので、HTMLコーダーとして土台となる知識を習得できる一冊となっています。
» デザインの学校 これからはじめる HTML & CSSの本 [Windows 10 & macOS対応版]
スラスラわかるHTML&CSSのきほん 第2版
タイトル通り、HTML/CSSの知識がない方でも、面白いほどHTML/CSSの基本がスラスラわかる内容となっています。
実際にカフェのWebページを作成しながら学習できるので、楽しみながら学習できるためおすすめですよ。
この第2版からは、スマートフォン表示に対応した「レスポンシブ」についても紹介されています。
中級者向け|HTML/CSS学習におすすめの本
中級者向けの書籍では、HTMLとCSSの書き方の基本だけでなく、Webデザインスタイルを学べる本を紹介していきます。
HTML5/CSS3モダンコーディング
本書で得られる知識は、現役Webデザイナーでも読む価値のある内容がこの1冊に詰まっています。
本書の内容をしっかり理解できれば、HTMLコーダーとして就職・転職が十分可能です。
上級者向け|HTML/CSS学習におすすめの本
HTMLコーダーとして働きたい方は、中級者向け書籍の勉強まででもスキルとしては十分ですが、さらに就職・転職を有利したいなら、資格の取得も有効になります。
上級者向け書籍では、資格取得におすすめの本を紹介しますね。
HTML5プロフェッショナル認定試験 レベル1 対策テキスト&問題集 Ver2.0対応版
出題範囲が広いため本も分厚くなっていますが、本書を一通り勉強すれば、未経験者でも十分資格の取得は可能です。
資格を取得すれば、HTMLコーダーとして仕事に就ける可能性も高まりますよ。
» HTML5プロフェッショナル認定試験 レベル1 対策テキスト&問題集 Ver2.0対応版
スポンサーリンク
まとめ|HTML/CSSの難易度は低く独学可能
Web系の仕事をするなら必ず必要な基礎知識となる「HTML/CSS」ですが、難易度は低く、独学で習得することは難しくありません。
IT業界では必須の基礎知識とも言えるので、こちらで紹介した書籍や無料のプログラミング講座などを活用して、早めにマスターしておきたいですね。
HTML/CSSの独学におすすめの本
-

-
※無料あり!HTML/CSSを学べるWebデザイナースクール5校比較
Web業界で働いて13年目のみーこです。 Webデザイナーは紙媒体のデザイナーとは異なり、Webサイトをインターネット上で閲覧できるよう「コーディング」の知識とスキルが必要になります。 コーディングの ...